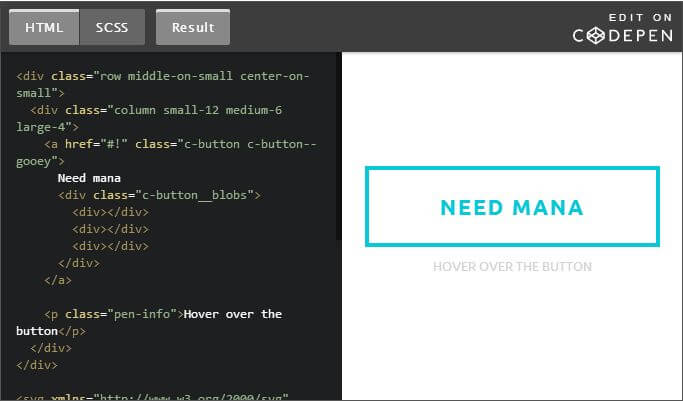
SVGアニメーションの作り方 SVGアニメーションの雰囲気を掴むためのサンプル。SVG設定部分の周りを、マウスホバー時に線画動く。CSS で処理。(code / Glitch、 hellosvghtml にアクセス) SVGアニメーションに興味をもったら早パスアニメーションは形状を作るだけでなく、インタラクティブな機能としても活用できることがわかりますね。 See the Pen SVG Gooey Hover Menu Concept by Michael Leonard (@mikel) on CodePen 6 地図と相性抜群の点線アニメーション実を言うと、この「vivusjs」を使えば普通のSVG画像を同じようにアニメーション化することが出来るので、プログラミングに慣れている方であればコチラの方が使いやすいかもしれません。 使い方の手順としては、まずライブラリをCDN経由で読み込みます。 <script src= https//cdnjsdelivrnet/vivus/latest/vivusminjs ></script>

Matplotlib のanimation を保存 はしくれエンジニアもどきのメモ
Svg アニメーション 波
Svg アニメーション 波-こちらのサイトでは、Canvasで波をアニメーションさせているようでしたので、 Canvasで波のアニメーションを描画する方法を調べて、 そちらを基に再現してみました。 ↓作ってみたDEMO DEMO1 DEMO2 波の描画方法は、 ↓こちらのサイトを参考にさせていただきました。三角形ループアニメーション背景CSS See the Pen Infinite SVG Triangle Fusion by Rob DiMarzo (@robdimarzo) on CodePen アニメーションマスクグラデーション背景CSS See the Pen Animated CSS maskimage gradient by Chris Neale on CodePen きらめく星と動く雲のアニメーション背景CSS See the Pen



Svgでモーションパス 基本編
意外に簡単! 滑らかSVGアニメーションをつくってみよう! webデザイナーのむーみんです。 動きのあるサイトって一目置いちゃいますよね。 そんな動きのあるサイトによくみかけらるようになったSVGアニメーション。 最近SVGのアニメーションにはまってここでは、最も簡単な CS Sアニメーションを使った実装方法をご紹介していきます。 SVGは、 HTML と同じような形式 (XML形式)で出力されたデータを使って描画をしているため、各種 タグ の集合になっています。 そのsvg タグ で囲まれた部分の中にあるpathやrect、circle タグ が、SVGの実際の構成要素になります。 <svg version=11 id=レイヤー_1Angle gradient by Pouya Saadeghi (پویا صادقی) ( @saadeghi ) on CodePen
要素は、 SVG の 基本図形 ライブラリの中でもっとも強力な要素です。 これは、直線、曲線、弧などを作成するために用いることができます。 パスは、複数の直線や曲線を組み合わせて複雑な形状を作ります。 直線だけで構成された複雑な形状君は使い分けられるか? CSS/SVG/Canvasのビジュアル表現でできること・できないこと ブラウザーで新たにインタラクションやアニメーションを作る時、皆さんはどのようにして使う技術を選んでいますか? 使い慣れたライブラリに機能がないかぬるっとした動きで目を引くメニュー「 GooeyMenu 」が最近のマイブームです。 WEBサイトのメニューと言えば、ハンバーガーメニューやトグルメニューのように直線的な動きを想像していましたが、いつのまにかSVGアニメーションを使って、ぬるっとした動きを表現する事も可能になっている
背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイJavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と簡単に実装できますよ。 夏らしい涼し気なデザインになりそうです。 サンプルがうまく動かない時はデモ画面右上の「EDIT ON CODEPEN」をクリックし




ベストオブマスク アニメーション Css



Svgでモーションパス 基本編
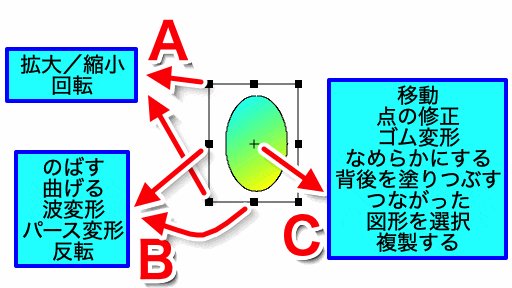
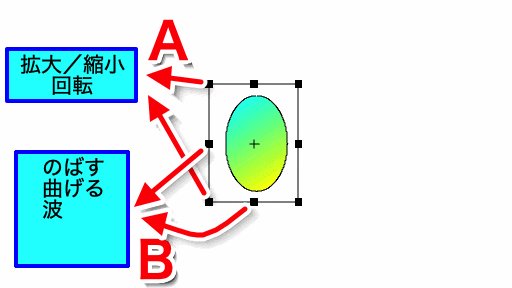
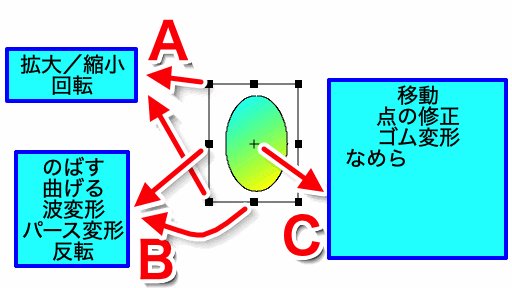
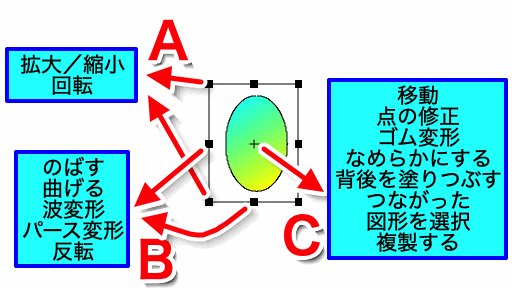
OpencliartのSVGを利用すれば、アニメーションを0から作るよりも、はるかに簡単にアニメーションを作成できる。 「 9vapi / 9vamac 」 は、見た目は単純だが、SVG静止画を図形データとして読み込んで、パーツを整理し、動きを自由につけることができる高度な機能を備えている。もし、アニメーションしていない場合は、マウスオーバーして「rerun」のボタンをクリックしてみてください。 See the Pen SVG circular progress CSS animated &Scalable Vector Graphics (SVG) は、二次元ベースのベクター形式のための XML に基づくマークアップ言語です。 そのため、どんな大きさでもきれいにレンダリングできる画像を記述するためのテキストベースのオープンなウェブ標準であり、特に他のウェブ標準、例えば CSS, DOM, JavaScri developermozillaorg 簡単に言うと 拡大しても画像が荒くならない 画像にCSSや




Svg奮闘記 ー Svg要素をぐにょぐにょ動かす実装を完了させるまでに右往左往した話 Qiita




マウスオーバーで波紋を広げる Unorthodox Workbook Blog
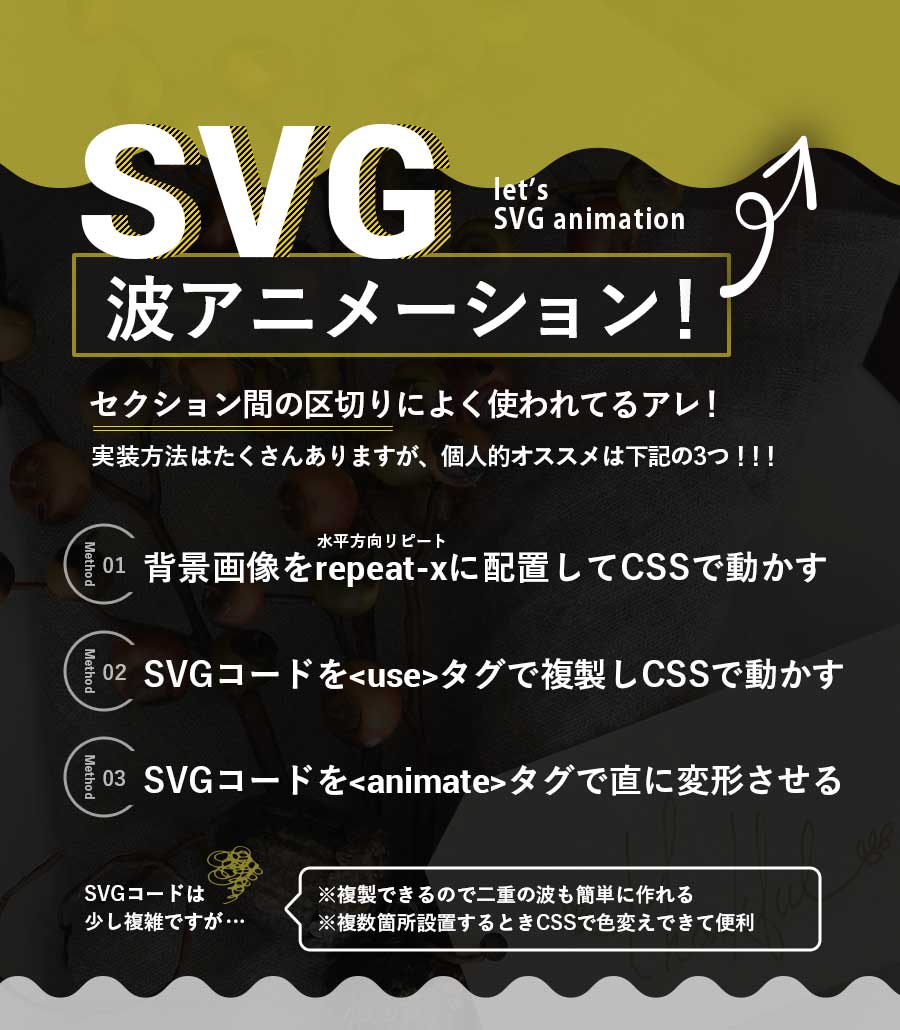
Result ヒーローイメージに目が疲れない程度のアニメーションフレームを用意して注視を促し、訴求力向上を期待する的なやつ。 向上するかは分かりません ユーザーにストレスないものが望ましいという事で癒されそうな波をSVGとCSSだけで表現するサンプルです まぁこれでもストレス感じる人がいないわけではないでしょうけども。Canvasを使ったアニメーションで波のような動きのサンプルです。 アニメーション JavaScript 円弧の描画を繰り返して、波のようなアニメーションを実装しています。 実装にはjQueryを使っています。 HTML <canvas id=canvas_wave width=0 height=50></canvas>Svgをアニメーションさせる方法は大きく 3つ あります。 SVGのコードの中に <animate>




Web制作を楽にする便利なsvgツール53個まとめ Photoshopvip




楕円を波のアニメーションで塗りつぶす Javaer101
SVG アニメーションは、SVG画像をベースに CSS や JavaScript で動きや装飾を加える表現手法の一つになります。 メリットとしては、軽量でスケーラブルな SVG 画像に好みのアニメーションを加えられるという点。タグを入れ込み、アニメーションを設定させる方法 snapsvg や SVGjs のようにライブラリを使ってアニメーションを作る方法これで、svgアニメーション完成! demo まとめ 書き出されたsvgコードに圧倒されたり、「アニメーションの実装」という少々手強そうなイメージに負けそうになりながらも、今回試してみて簡単に素敵なアニメーションが実装できることが分かりました!



簡単 イラストからsvgアニメーションを作る エムトラッドブログ




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装
CSSでanimation指定したSVGアニメーションをスクロールで画面内に入った時に動かす方法 CSSのアニメーションで動かしたSGVアニメーションをスクロール連動させてみました! 複数ページにも対応しています。 1 今回の困った問題点 2 今回の目的 3 解決方法SVGを動かす cssアニメーション/クリッピングマスク/波/線を描く SVGを動かす cssアニメーション/クリッピングマスク/波/線を描く ツイート 最近SVGを使用してコーディングすることが多くなりました。 SVGとは Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス) 、つまり伸縮自在のベクター情報で作られた画像のことです。 一つのSVGそれではアニメーションさせていきます。 今回はvivusjsというライブラリを使います。 vivusjsには色々なオプションがあるのですが、今回は手書きのようなアニメーションをさせたいので、'type'を'scenariosync'にします。 'type'を'scenariosync'に



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress
Svg アニメーション 波 デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装 先日公開したbutton Inc のソースコードをgithubに公開しましたアニメーションをつける Ae でSVGを制作する場合は以下の点に注意しなくてはなりません。 反映されないエフェクトがある。 シェイプ・ベクターしか使えない。 見えてないマスク部分も全体のサイズにカウントされる などなど、 Ae 特有の豪華なエフェクトもSVGの前では無力、諦めてパスのトリミング、マスクなどを駆使してロゴを動かしていきますそれでは、アニメーションさせたい軌道をpathで描いてみましょう。 まずは直線から。 <svg id=svg width=500 height=500>




Webdesignkeys 画像に波のアニメーション効果を与えてくれるジェネレーター




Snap Svg で ぐにゃっとアニメーションさせてみた Md Blog Monster Dive
SVG ファイルを利用せずに、CSSのみでアニメーション付きのボーダーラインを演出します。 See the Pen Borders on hover without SVG by Adrian Crabtree on CodePen Facebook Reactions タイトルのままですが、Facebookでのリアクション機能を完全再現しています。幸い、Vivusを使えばすべてのSVGオブジェクトをpath要素に自動的に変換し、アニメーション化もできる。 これは大きなメリットだ。 ただし、Illustrator、InkScapeなどのベクターエディターを使って、すべての text 要素を手動でpathに変換する必要があることに注意が必要だ<path id=target_path d= M 10,250 L 490,250 Z stroke=#000 fill=none />




Ie対応のsvgアニメーション その Jqueryプラグイン Drawsvgを使って実装してみた Yanagi S Memo




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssとjavascriptで作る美しいテキストアニメーション10選 コピペok フォトピザ




Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig



初心者デザイナーでもできる Svgアニメーションの作り方 エムトラッドブログ




Www Webcreatorbox Com Wp Content Uploads 15 0



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ




Svg サンプル 波とベジェ曲線



3



1




Easy Implementation With Copipe 9 Selection Of Line And Horizontal Line Design Made With Css Slope Dashed Line Section Webdesignfacts




Svg 波を表現する



Svgで画面全体に斜め線や曲線を引く Webopixel




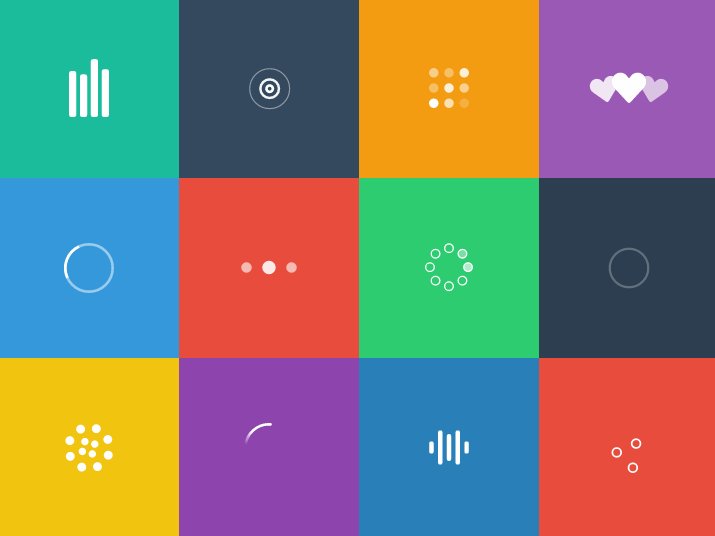
Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




Moo Canvas ムーキャンバス Youtube



先日公開したbutton Inc のソースコードをgithubに公開しました Blog Starryworks Inc




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Mai Signet Mai Twitter



Svgsilh Com Svg V2 Svg




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Matplotlib のanimation を保存 はしくれエンジニアもどきのメモ




君は使い分けられるか Css Svg Canvasのビジュアル表現でできること できないこと Ics Media




Wavy Vortex Silhouette Free Svg Gif アニメ Gif動画 波



3




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




波のようなアンダーライン きららとジュレのブログ




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Howler Jsを使ってオーディオビジュアライザーを作ってみる Notes By Sharesl




日本製 神田川jet girls vol 3 kjg boosters 原作 篠原侑 波黄凛 小原莉子 蒼井ミサ 田所あずさ 流行に Bayounyc Com




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media



最も人気のある Svg サンプル Svg 矢印 サンプル Saikonotrustmuryogazo




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Svg アニメーション ロッカー クラシック クリック 無料のsvgイメージ アイコン Svg Silh




Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳



波線 複数 動くwebデザインアイディア帳




Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス




Jsdoit Archives




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン



最も人気のある Svg サンプル Svg 矢印 サンプル Saikonotrustmuryogazo



Svg 波を表現する




Androidにかっこよく動くアイコンを




改変自由 商用okの無料イラスト素材サイト Sashie Svg形式のベクターデータも提供 Itmedia News




アニメーション付きsvgで実装する滑らかで自然なアニメーション スターフィールド株式会社




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




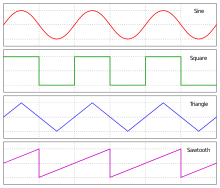
矩形波 Wikipedia




最も人気のある Svg サンプル Svg 矢印 サンプル Saikonotrustmuryogazo



Svgで画面全体に斜め線や曲線を引く Webopixel




Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig




背景素材 ストライプ ストライプ人 ストライプ ストライプ 曲線 波 波形 漫画 コミック アニメーション のイラスト素材 ベクタ Image



Keyframesとanimation Weblasts




Amazon 波天宮 東方project タペストリー 藤原妹紅 Illust まさる Jp アニメ 萌えグッズ 通販



Y84gvnsct1kukm




Web制作を楽にする便利なsvgツール53個まとめ Photoshopvip




色んなタイプの波形を作成してsvgをダウンロードできるwebサービス Get Waves Techmemo




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css Borderで波状の線 曲線を作成する方法 One Notes



Svgで画面全体に斜め線や曲線を引く Webopixel



波線 複数 動くwebデザインアイディア帳




Svg 波を表現する




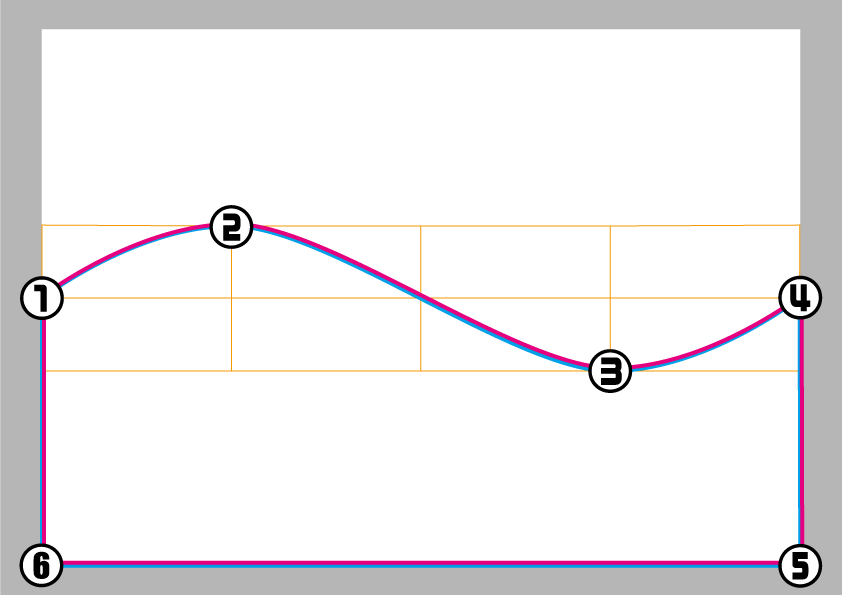
ふ Svgアニメーション 更新しました Svgで波を表現 自然な波の動きとは グリッドを使った波形の描き方 オルタネイトでkeyframeの記述を単純化 T Co 0yiovougsp Svg Javascript プログラミング初心者 Css Cssアニメーション




Flutterのお手軽にアニメーションを扱えるanimated系widgetをすべて紹介 By Mono Flutter Medium




Snap Svgで快適svgアニメーション 第1回 Snap Svgとは Codegrid



Svgとanimationで滑らかな動きの波っぽいやつ かちびと Net



有限会社クリエイトウェーブ




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




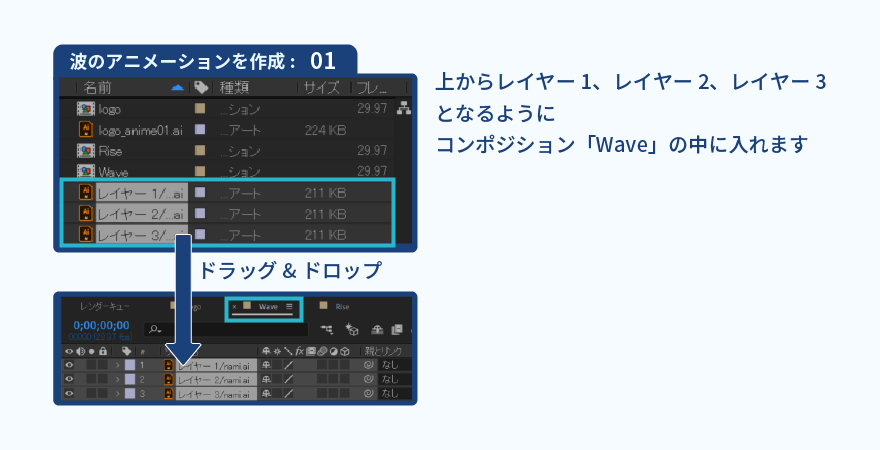
9vae チュートリアル 1 ー画面の説明 Qiita




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス



曲線 波 アニメーション




Cssとsvgで波線を引く 水曜日の筋パネラ




エフェクトで目立たせる Cssとjavascriptで実装 ホバーエフェクト クリックエフェクト厳選10選 Seleqt セレキュト Seleqt セレキュト




Canvasで波のアニメーションを描画する




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Svgを使った見たことない画面オーバーレイ効果実装デモ Phpspot開発日誌



Svgとanimationで滑らかな動きの波っぽいやつ かちびと Net




D3 Js Timer サンプル 棒グラフが サイン波で動きます Svg版 いまのままぢゃダメだ たぶん




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssだけで波アニメーション




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Snap Svgを使って 一手間かけたマウスオーバーアニメーションを作成したい Tips Note By Tam




ポートフォリオまとめサイト作成 Making Blog For Rie S Portfolio




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




インスピレーション Css Svgのみで作られた 自然風景 のバックグラウンドをコード付きで12例紹介 前篇 Seleqt セレキュト Seleqt セレキュト




Svg Css Animationでlive2dを動かす はるさめスープ




Haikararou Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く



3



0 件のコメント:
コメントを投稿